Picto - Knoppen voor het web maken
- Datum:
- Auteur: Stefan Cruysberghs
- Deze pagina is enkel in het Engels beschikbaar
This example will show how to create images which can be used as beveled web buttons.




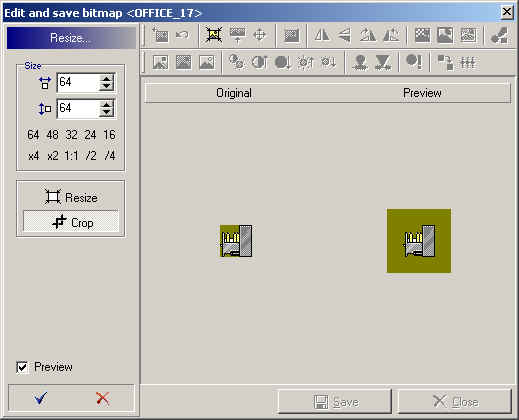
1. After selecting an icon, go to the 'Edit and save bitmap' window. First we have to resize the image. My buttons will have the size of 64x64 so crop this image to this new size.

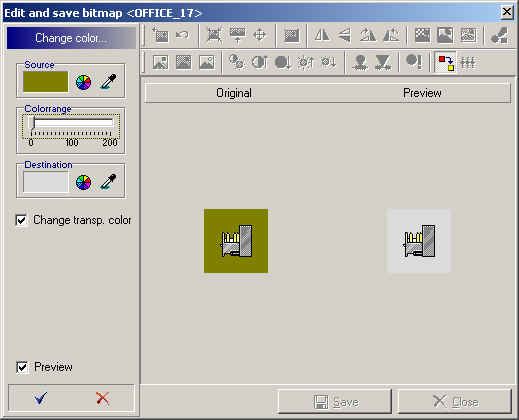
2. Now I will remove the lime color. Replace this color with a light grey color.

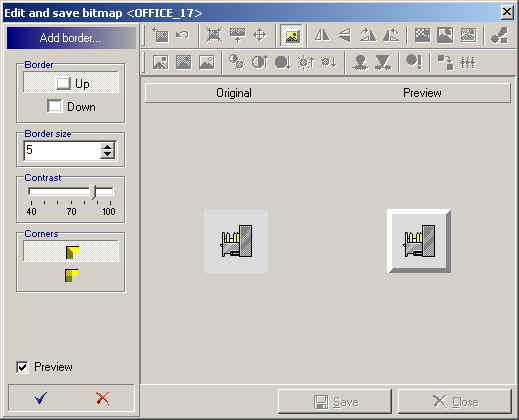
3. A button has a beveled border, so click on the 'Add border' function and add a border with a size of 5 pixels.

4. Convert the bitmap to greyscale so we will loose all colors.
5. Unsharpen the bitmap a little bit.
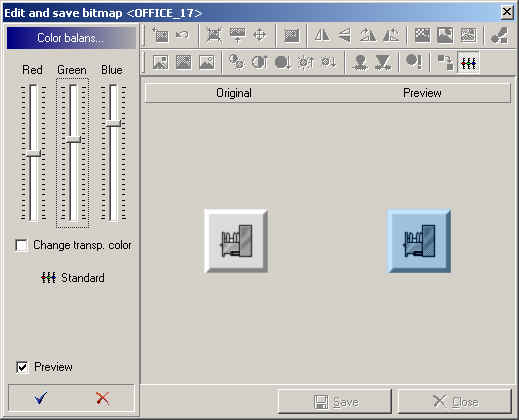
6. Now we have a grey button. Click on the 'Color balance' button and give it the color you like. Repeat this steps for the other images.