Antialiasing
- Datum:
- Auteur: Stefan Cruysberghs
Antialiasing is een tegenwoordig een veelgebruikt principe, maar velen weten niet precies wat het is. Omdat ik antialiasing in m’n eigen programma’s wilde gebruiken, ging ik op zoek naar het wiskundig algoritme om dit te berekenen. Na enig zoekwerk op het internet en het bekijken van enkele CD-ROM’s met programmeervoorbeelden vond ik het algoritme en de uitleg over het gebruik ervan.
Antialiasing is het verzachten van een foto of geluid bij vervorming. Het principe wordt dus ook bij geluid gebruikt, al zal ik het hier vooral hebben over het grafische effect. Vaak ontstaat er bij het verkleinen of vergroten van afbeeldingen een trap-effect door het grote kleurverschil tussen de lijn en de achtergrond. Met antialiasing wordt dit weggewerkt door een gradatie van kleuren aan te brengen tussen de lijn en de achtergrond.
Het wordt vooral gebruikt voor het weergeven van tekeningen op het scherm en bij het afdrukken van bitmaps. De monitor kan slechts een resolutie van 72dpi aan, terwijl printers een resolutie hebben tussen de 300 en 1200dpi. Hierdoor probeert men het oog om te tuin te leiden en bijvoorbeeld rechte lijnen of ronde bogen te laten zien, terwijl die er eigenlijk niet zijn.
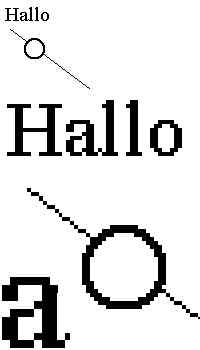
Onderstaande voorbeeldjes tonen een lijn, cirkel en tekst zonder en met antialiasing. Het bovenste stuk verschilt misschien in dit tijdschriftje niet zoveel van kwaliteit, maar op het scherm is het rechtse veel zachter. Het tweede deel, de vergroting (400 %) van de tekst, lijn en cirkel, laat je duidelijk aan de ene kant het trapeffect zien en aan de andere kant het effect van antialiasing. De onderste letter ‘a’ is dan weer 800% vergroot.


Antialiasing werd uitgevonden in het MIT’s Media Lab en momenteel wordt het gebruikt in zowat alle foto-bewerkingspakketten (Adobe Photoshop, Corel PhotoPaint, Micrografx Picture Publisher, …) en zelfs in Word (vanaf versie 97). Deze pakketten gebruiken dit principe vooral om het trapeffect weg te werken bij het vergroten of verkleinen van tekeningen. Zelfs Windows 95 en opvolgers gebruiken dit principe bij het verkleinen van pictogrammen en met het Plus-pakket kan je eventueel instellen dat je lettertypes wil verzachten (Schermlettertypen bijwerken).
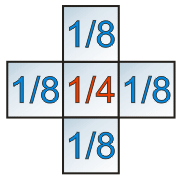
Het wiskundig algoritme bestaat erin om alle punten opnieuw te tekenen en de nieuwe kleur te bepalen door 1/8 van de 4 omliggende punten (boven, onder, links, rechts) en de helft van het huidige punt te nemen. Omdat het windows-kleurenpallet uit 3 hoofdkleuren RGB (rood, groen, blauw) bestaat, moet je dit dus voor elke hoofdkleur doen. Hier volgt een klein Delphi-programmatje dat bovenstaande voorbeelden tekent.

Voorbeeld
var
TotRood, TotGroen, TotBlauw : real;
procedure TForm1.SpeedButton1Click(Sender: TObject);
begin
with Image1.Picture.Bitmap do
begin
Width:=100;
Height:=100;
Canvas.Brush.Color:=clwhite;
Canvas.Fillrect(rect(0,0,100,100));
Canvas.Pen.Color:=clblack;
Canvas.Moveto(10,30);
Canvas.Lineto(90,90);
Canvas.Pen.Width:=2;
Canvas.ellipse(25,40,45,60);
Canvas.Font.name:='Times New Roman';
Canvas.Font.size:=15;
Canvas.Textout(5,5,'Hallo');
end;
Image2.Picture.bitmap:=AntiAliasing(Image1.picture.bitmap);
end;
function TForm1.AntiAliasing(Bitmap : TBitmap) : TBitmap;
var
x,y, Hoeveelheid : integer;
NieuweBitmap : TBitmap;
Rood, Blauw, Groen : integer;
begin
NieuweBitmap:=TBitmap.Create;?
NieuweBitmap.Assign(Bitmap);
for x:=0 to Bitmap.Width-1 do
begin
for y:=0 to Bitmap.Height-1 do
begin
TotRood:=0; TotGroen:=0; TotBlauw:=0;
CountRGB(Bitmap.Canvas,x,y,2);
CountRGB(Bitmap.Canvas,x-1,y,8);
CountRGB(Bitmap.Canvas,x,y-1,8);
CountRGB(Bitmap.Canvas,x+1,y,8);
CountRGB(Bitmap.Canvas,x,y+1,8);
NieuweBitmap.Canvas.Pixels[x,y]:=RGB(round(TotRood),round(TotGroen),round(TotBlauw));
end;
end;
result:=NieuweBitmap;
end;
procedure TForm1.CountRGB(EenCanvas : TCanvas; x,y : Integer; Hoeveelheid : Byte);
var
Kleur : LongInt;
Rood, Groen, Blauw : Integer;
begin
Kleur:=ColorToRGB(EenCanvas.Pixels[x,y]);
Blauw:=Kleur shr 16;
Groen:=(Kleur shr 8) and $00FF;
Rood:=Kleur and $0000FF;
TotRood:=TotRood+Rood/Hoeveelheid;
TotGroen:=TotGroen+Groen/Hoeveelheid;
TotBlauw:=TotBlauw+Blauw/Hoeveelheid;
end;
